Project Overview
ShapesXR, is an extremely useful tool for creating prototypes in Virtual reality. It helps users create three-dimensional environments. It also can be used in different VR engines, like Unity. However, like any other application, ShapesXR too has some struggles that users face.
Through this case study we showcase the struggles faced during the onboarding and the tutorial section of ShapesXR. We conducted research with a total of fourteen users, understanding the challenges of the onboarding process overwhelming nature and the confusing and inconsistent aspects of the tutorials.
Our Team
Aashni Bagadia
Nicole Delacruz
Surabhi Pandey
Goal
The goal of this study is to improve the consistency and effectiveness of the ShapesXR onboarding and tutorial section by making it simpler for beginners to use.
Objective
Study Objective: Identify user issues during onboarding and tutorial usage for design creation.
Target Area: Focus on addressing challenges users face in these specific phases.
Design Solutions: Develop strategies to bridge gaps and enhance the onboarding and tutorial experiences.
Platform Optimization: Aim to maximize the platform's potential by ensuring users can fully utilize its features.
User-Centric Approach: Prioritize user needs to create a seamless and effective design process.
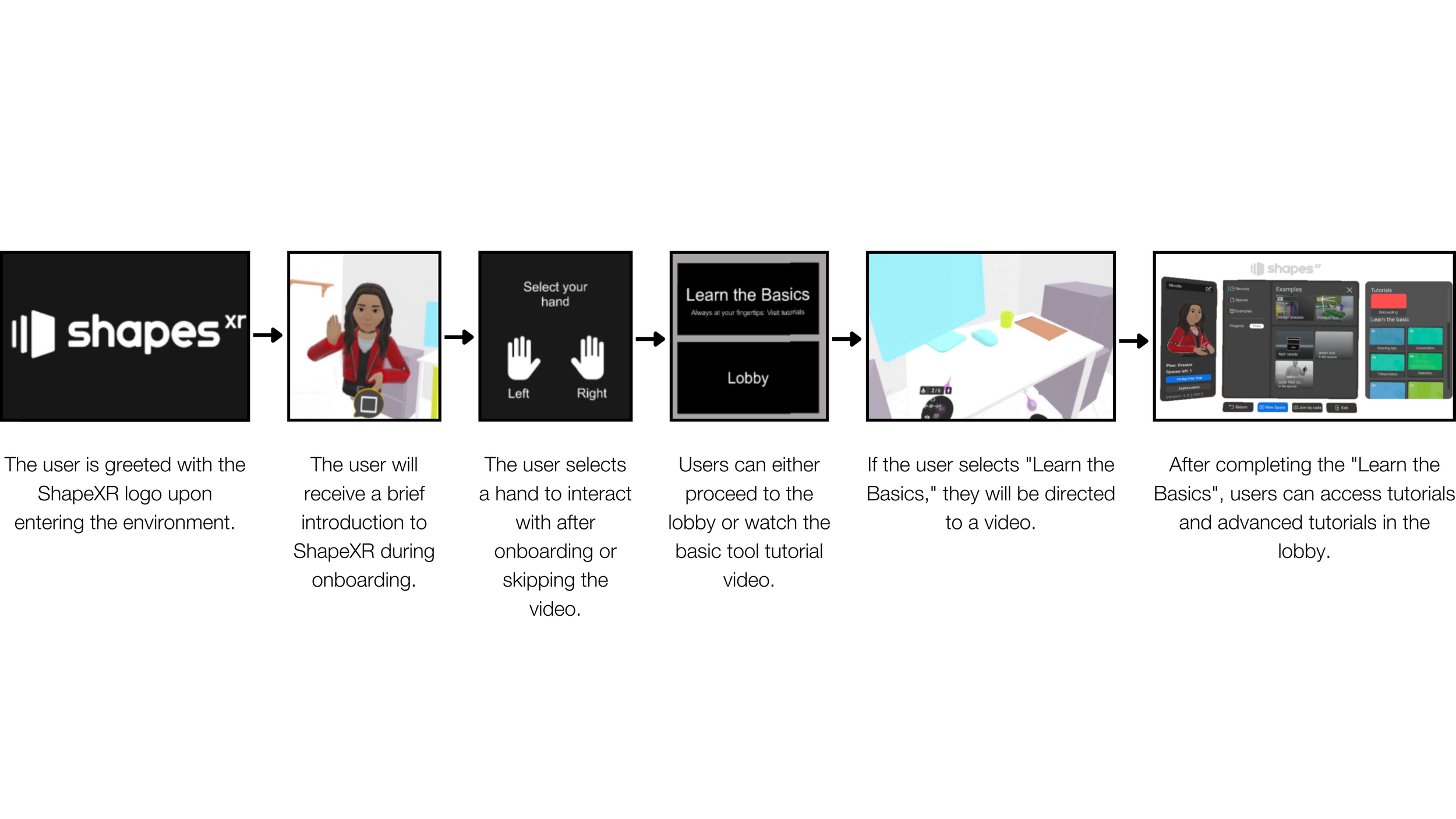
Our ideation journey began with storyboarding the onboarding flow and sketching out potential design solutions. Utilizing Figma and Photoshop, we developed low-fidelity mockup prototypes.
Onboarding Storyboard
User-Centric Research
We conducted 9 individual interviews with users who had previous experience with the ShapesXR app. During these interviews, we observe user’s behavior and their approach for app's onboarding & designing process & as well as their thoughts on the overall user interface and tutorial experience.
Subsequently, we instructed participants to perform specific tasks within the app, including actions such as selecting multiple objects, deleting items, and utilizing the snapping tool. Our objective was to gain insights into their interactions with these tools and document any challenges or difficulties they encountered during these tasks.
Wireframes
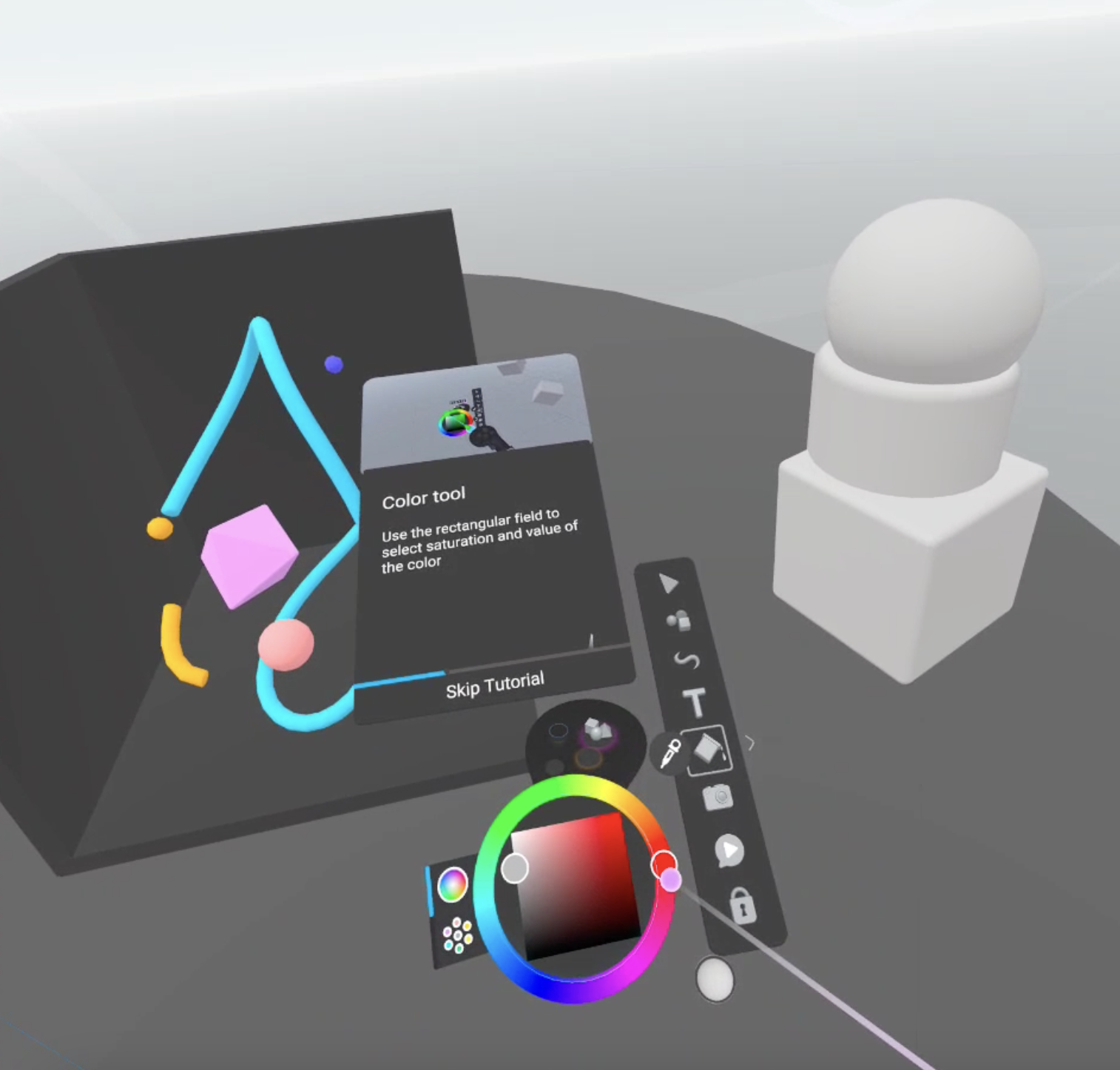
Onboarding Tutorial
Lobby Design
Learn the Basic Tutorials
Case Study